If you read the title of this article, you may be asked: whether this article correctly? whether not to deceive? The answer is: yes, this article is correct and there is no iota of intent to deceive. If you have a myspace profile, then you can utilize as a land of dollar. How to get the dollar is not difficult, but can be very easy. You need to do is: register to the shareapic.com site, and upload the picture there, copy the HTML code from the image that you upload, and send this photo through it in friendster testimonials. Each time an image is seen, then you will get a dollar. If you have collected as much as $20, then you can have it delivered to your paypal account.

To start immediately, please follow below steps.
- Register yourself at sharepic.com
- After registered, click on Add Gallery.
- Please wait for a moment, then upload your picture!!!
- After upload, copy the code of your picture, and send to friendster testimonials.
Now you only need to see results. Send images through the testimonials to your friends profile, so that the more frequently seen and the larger the payment for you. Ok, good luck!



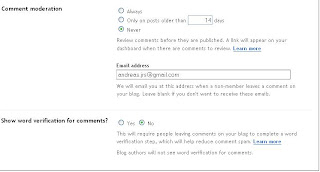
 What do you do if you want to have a blog? Of course with the finish and create a blog for free there. And how do you post to your blog? Of course you must log in first at Blogspot with your ID. Hmm, do you know that you can also post on Blogspot without the need to log in first in the Blogspot? I certainly believe that many still do not know this until now.
What do you do if you want to have a blog? Of course with the finish and create a blog for free there. And how do you post to your blog? Of course you must log in first at Blogspot with your ID. Hmm, do you know that you can also post on Blogspot without the need to log in first in the Blogspot? I certainly believe that many still do not know this until now.